How To Turn Xd Designs Into Apps
Next up is installing the XD to flutter plugin.

After creating your new project, go ahead and make some UI designs or you can open an existing project. Here i am using an already made UI design to show you how this works.
After creating your art board, the first thing you have to do is to download the XD - flutter plugin in your adobe XD.
PS: you need to be running the latest version of Adobe XD to be able to view this plugin
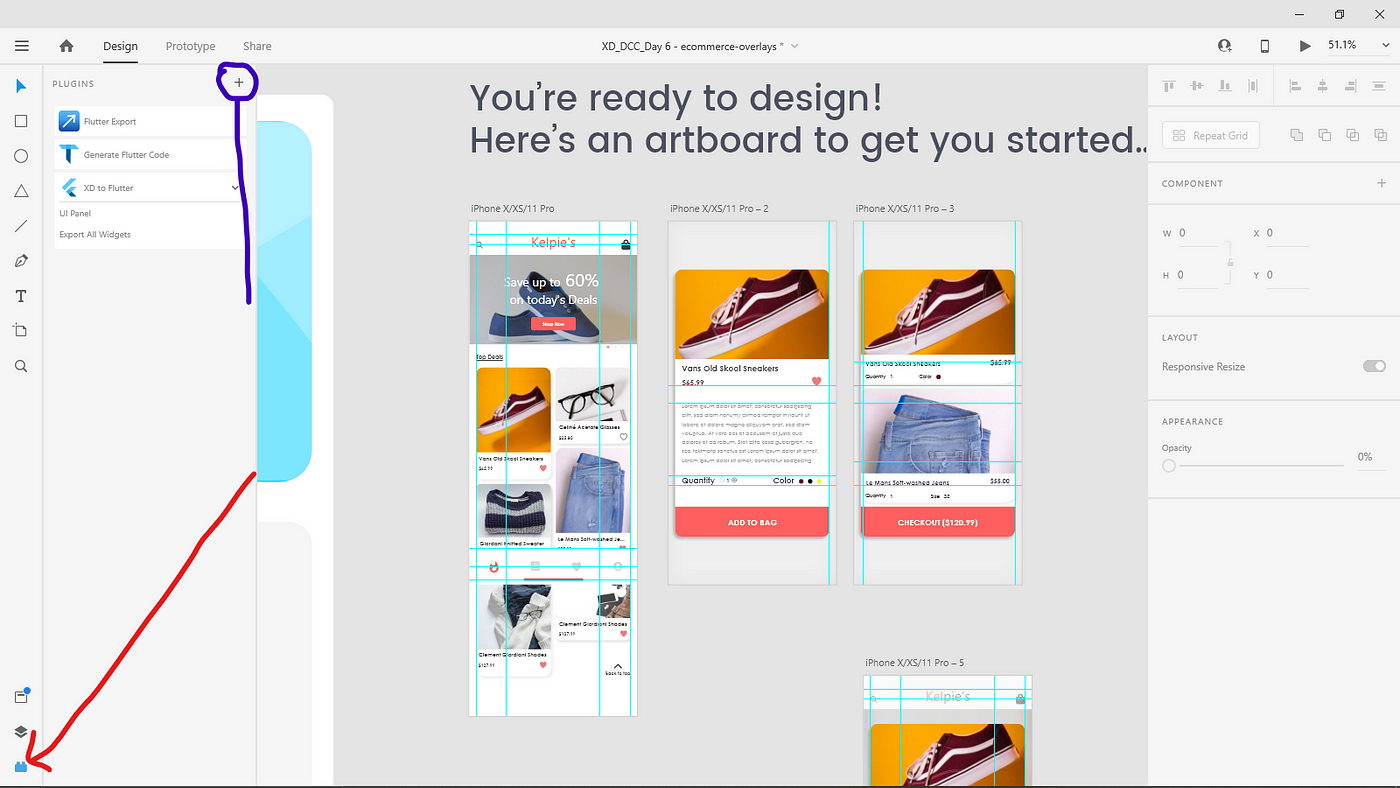
On the left panel, click on the scope icon: it is indicated by a red arrow the the image above, it is going to pop out a side bar with the list of installed plugins. click on the + icon marked by the blue indicator in the image.
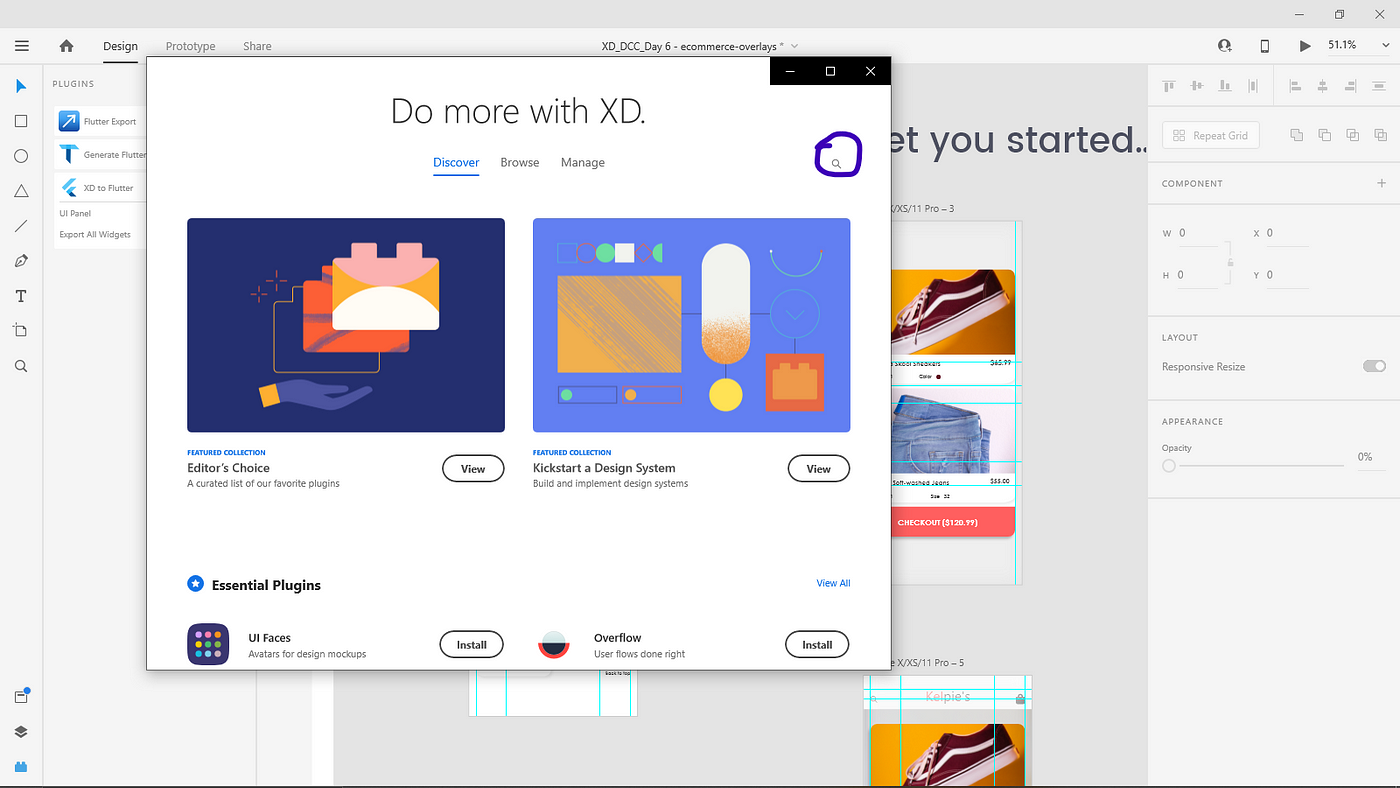
after clicking that, a windows will pop up exactly as the image below

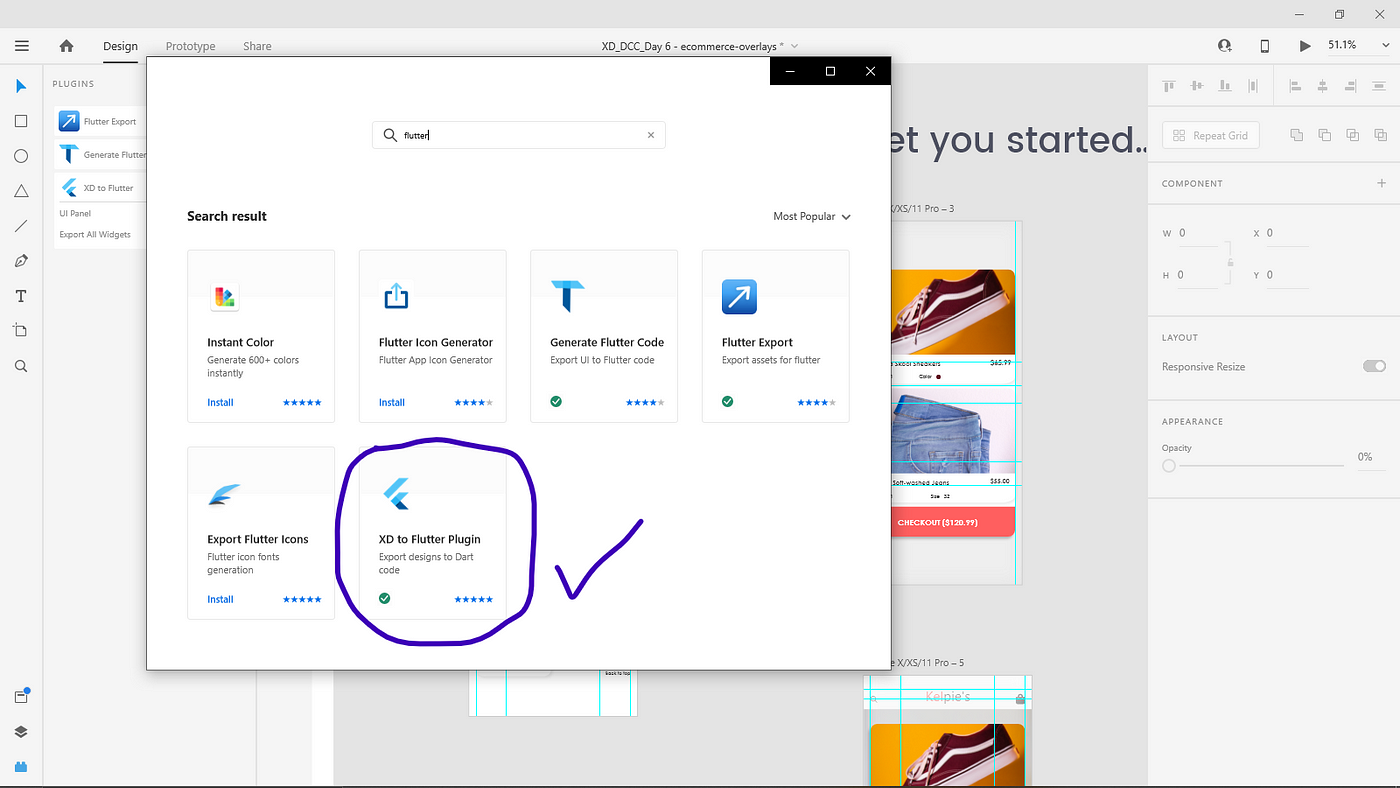
on the pop up screen, click on the search icon, then type/ search "flutter"

click on the plugin and install it, after the installation then we are good to dive into the main work.
Whats Next??
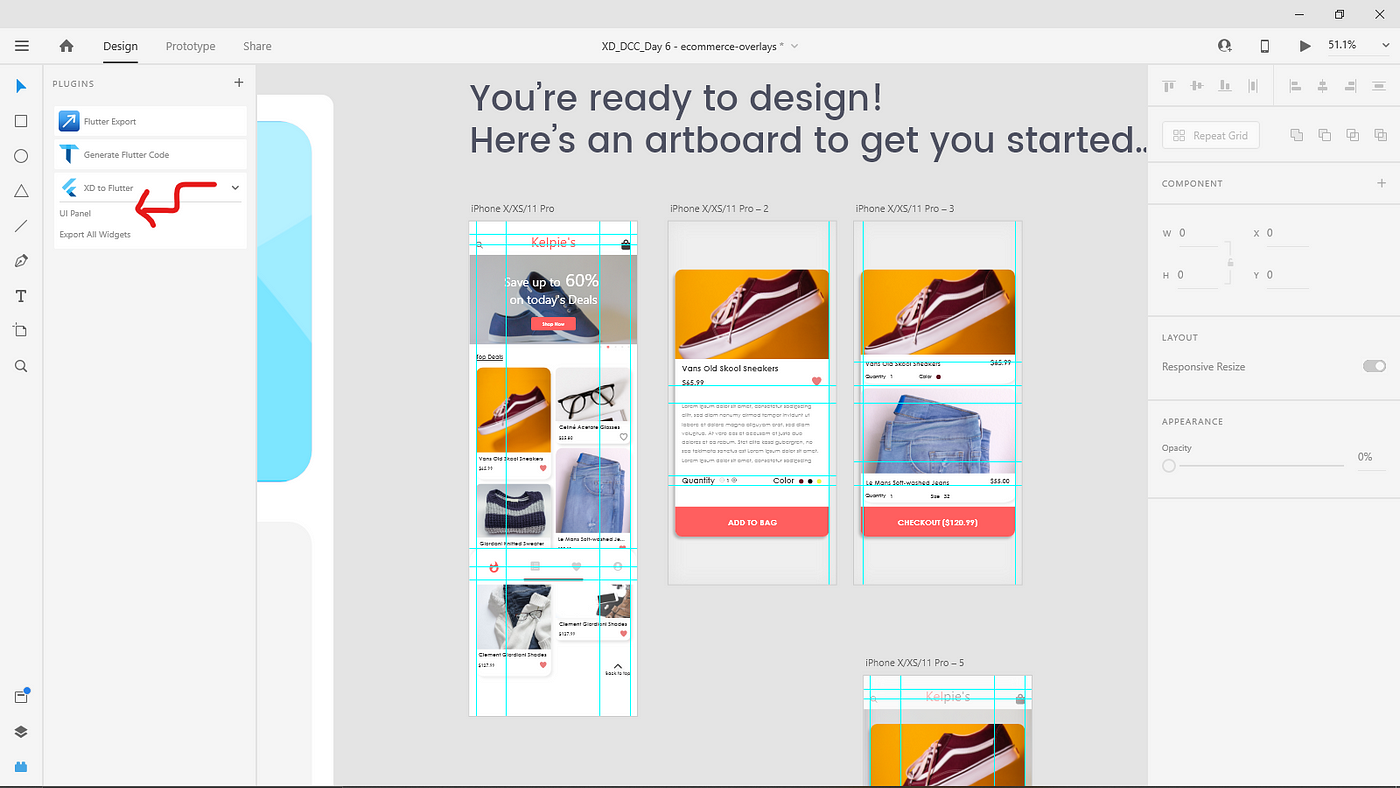
After the installation of XD to Flutter plugin, we can now navigate back to the main screen where we have our art board. clsik on the scope icon again to view the already installed plugin and in the list you are to see the XD to flutter plugin.

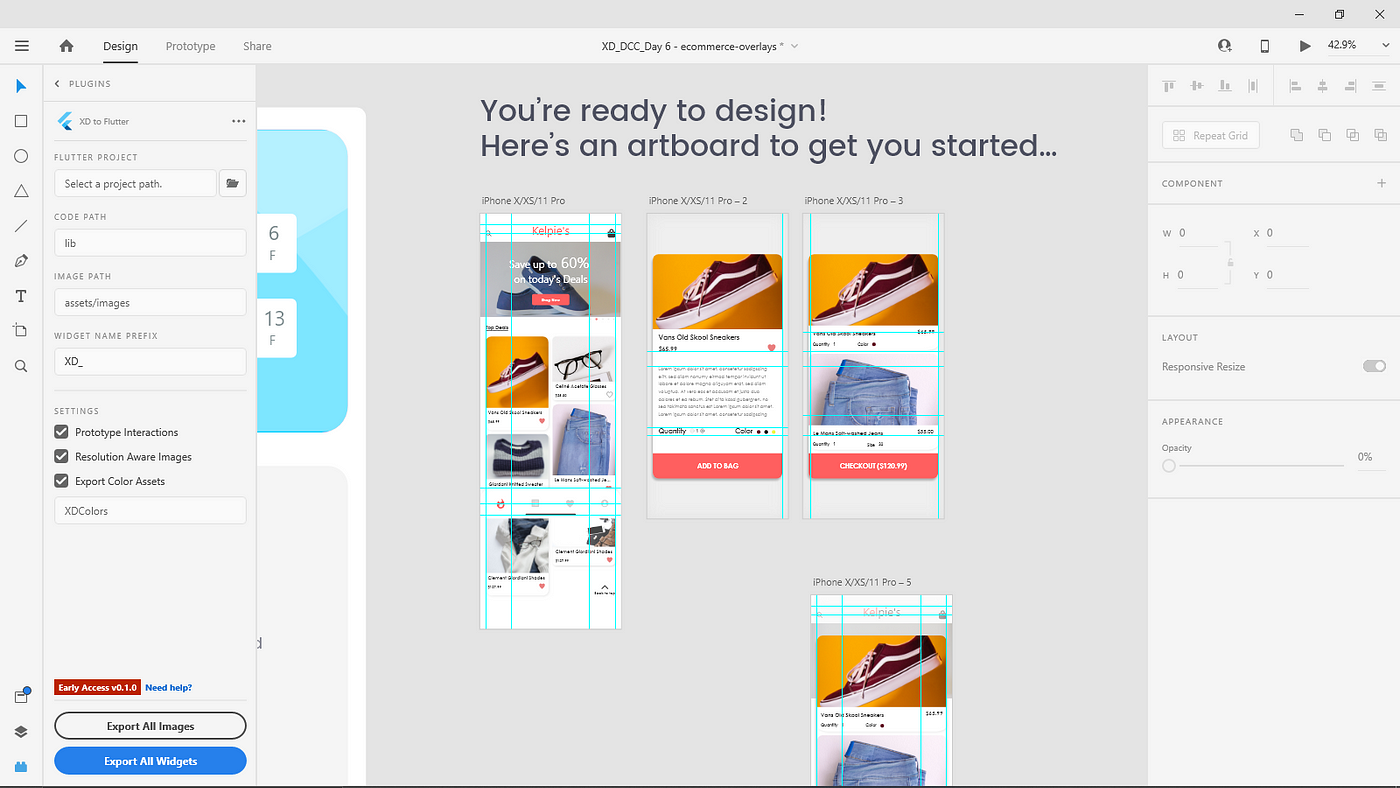
click on the plugin, then click on UI panel
it will show a screen that looks like the image below

At this point, you will have to check the items on the settings.
here we can do either of two things
- export the ar tboards as dart files and past them into our app directory
- link the design to an already made flutter project or new project
1. Export the art boards as dart files and past them into our app directory
this step is quite easy but i wont recommend because for us to make changes to our app we have to edit the codes.
the second step comes with the feature of hot reload which is used in flutter, this means that for every changes you make in the design, it reflect in real time in the app when you press the hot reload button or Ctrl + s.
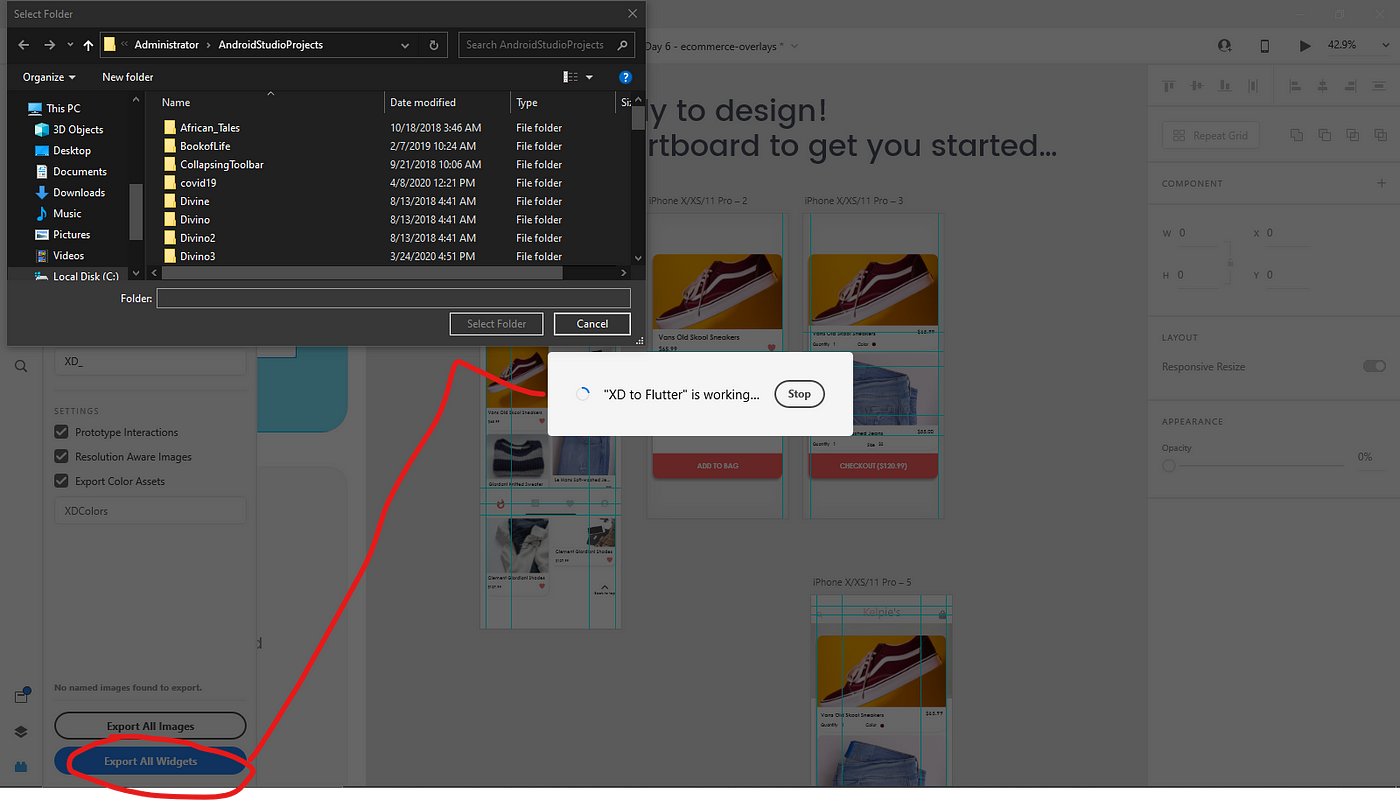
for exporting the art board as dart file, simply click on Export all widgets that is positioned below at the left panel

A dialog will appear then your windows directory will open. you will be asked to select a folder where the dart files will be exported to.
create or select an existing folder and click on continue.
PS: a warning dialog will prompt you that the folder does not contain a pubsec.yaml folder/file. just ignore as this will be explained in the second step.
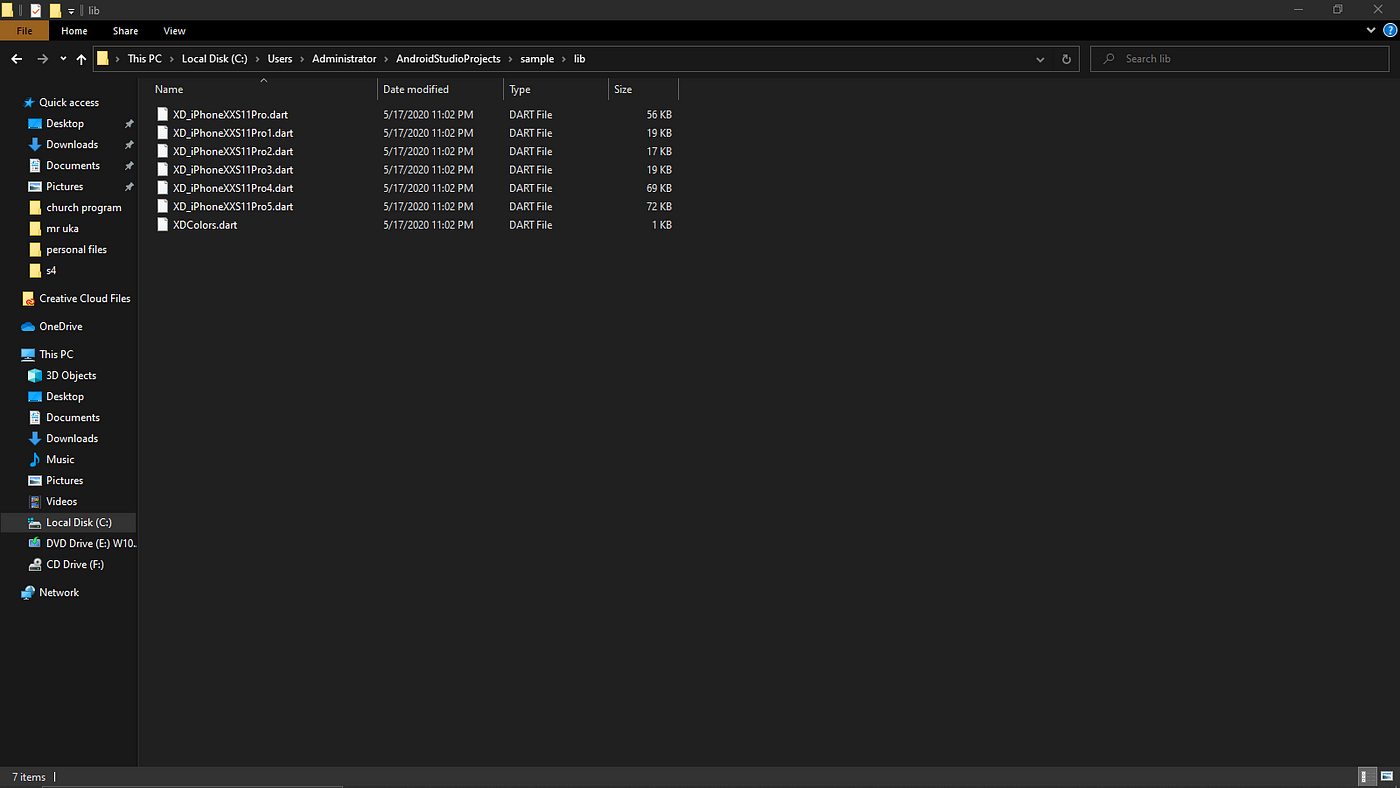
you can go ahead and copy the dart files into the libs of your existing projects. it will look exactly like this

you can then copy this dart files to your existing project for work
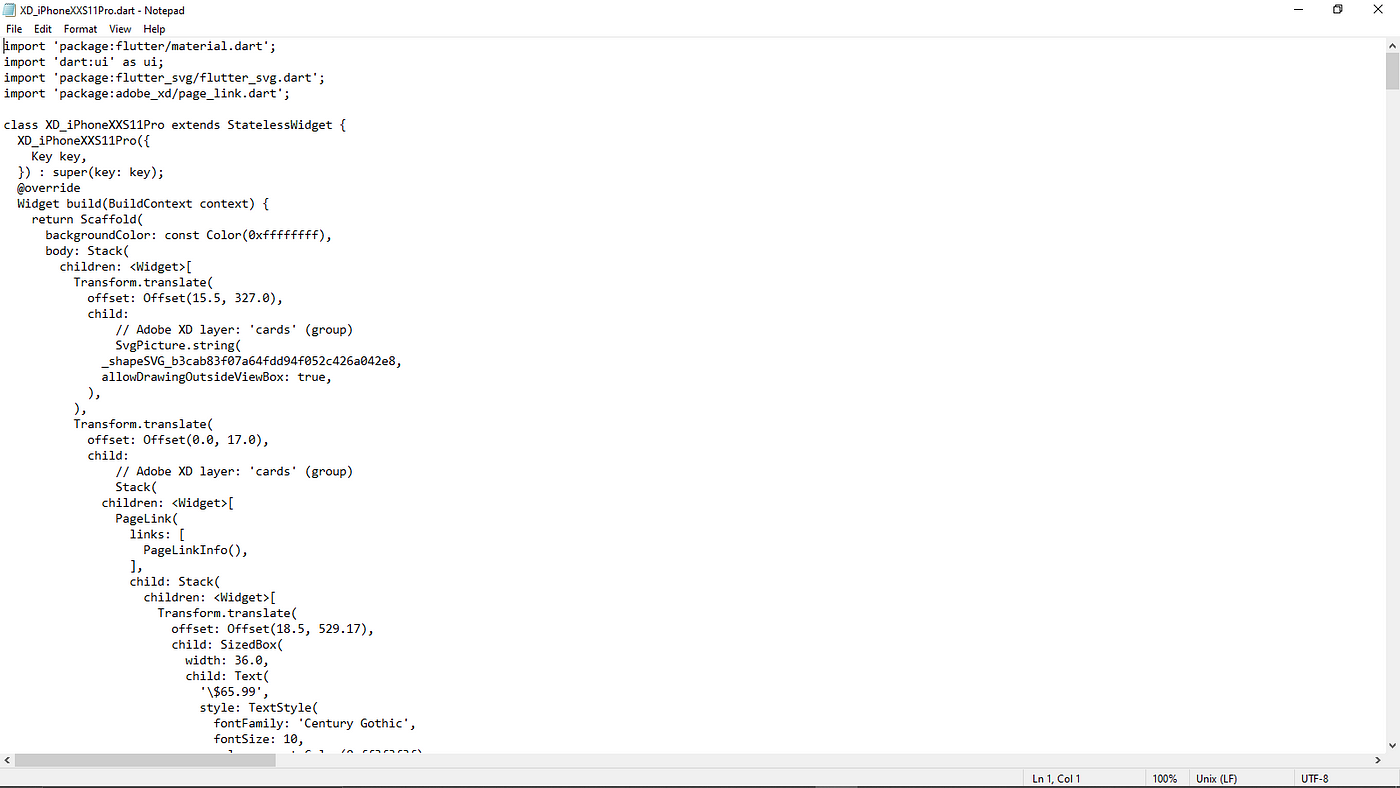
this is one of the codes generated by this method

In my next post, i will be sharing on the 2nd method which is the ideal and recommended method of linking your design to your development IDE
UP NEXT
- link the design to an already made flutter project or new project
HERE IS A LINK TO THE 2ND PART
Thanks for reading
How To Turn Xd Designs Into Apps
Source: https://medium.com/@anakor.d.13/how-you-can-convert-your-adobe-xd-ui-design-to-a-full-working-flutter-app-without-coding-8d4ea3dfcf9e
Posted by: marshpabeggetur.blogspot.com

0 Response to "How To Turn Xd Designs Into Apps"
Post a Comment